Dein Warenkorb ist gerade leer!
Foto-Freigaben beim Kunden abholen
Heute schreibe ich mal über ein kleines Plugin für WordPress-Nutzer, das die Kommunikation zwischen Fotografen und Kunden deutlich vereinfachen kann. Als Fotograf habe zum Beispiel eine Hochzeit fotografiert. Ich treffe eine Auswahl, die ich dem Hochzeitspaar zeigen möchte. Aus der Auswahl sollen Kunden nun ihre Bilder für die Bestellung von Abzügen auswählen.
Ich kann den Kunden die Bilder per E-Mail zusenden oder als PDF. Eine Auswahl daraus auszuwählen ist für den Kunden umständlich.
Ein Erlebnis für Kunde wäre es, wenn Kunde die Bilder in einer Galerie anschaut und Favoriten einfach ankreuzt. Und ist die Auswahl getroffen, kann Kunde mit einem Klick die Auswahl mir zuschicken.
Das Plugin picu (Client Proofing for Photographers) wird von der Softwareschmiede Haptiq GmbH aus der Schweiz entwickelt und vertrieben. Dahinter stecken Claudio Rimann und Florian Ziegler.
Das Plugin gibt es wie so oft in einer abgespeckten kostenlosen Variante im WordPress Repository und für 99 € eine Pro-Version mit allerlei zusätzlichen Features. Ob man die braucht sei dahin gestellt und muss jeder für sich entscheiden. Die kostenlose Version bringt alle Grundfunktionen mit, um seinen Kunden eine Bilderauswahl zu präsentieren und von den Kunden eine Auswahl bestätigen zu lassen.
Das Plugin vereinfacht so gerade für Kreative wie Fotografen, Zeichnern oder Illustratoren die Bereitstellung von Vorschaubildern als Galerie, aus der der Kunde seine Auswahl trifft. Das ganze geschieht in eigentlich 4 Schritten – von dem Anlegen einer Sammlung, dem Verschicken des Links zur Sammlung an Kunden, der Durchsicht und dem Auswählen durch Kunden und dem Abschicken der getroffenen Auswahl durch Kunde. Das geschieht fast durchgängig auf der Webseite von Kreativen außer dem Versenden der Emails.
picu Einstellungen
Das Fenster mit den grundsätzlichen Einstellungen in picu ist benutzerfreundlich mit nur drei Optionen gestaltet: das Theme festlegen (also wie die Bilder präsentiert werden – vor schwarzem oder weißem Hintergrund), ob in den Emails auch HTML verwendet werden soll und ob man das Logo von picu in den E-Mails haben möchte. Das wars.

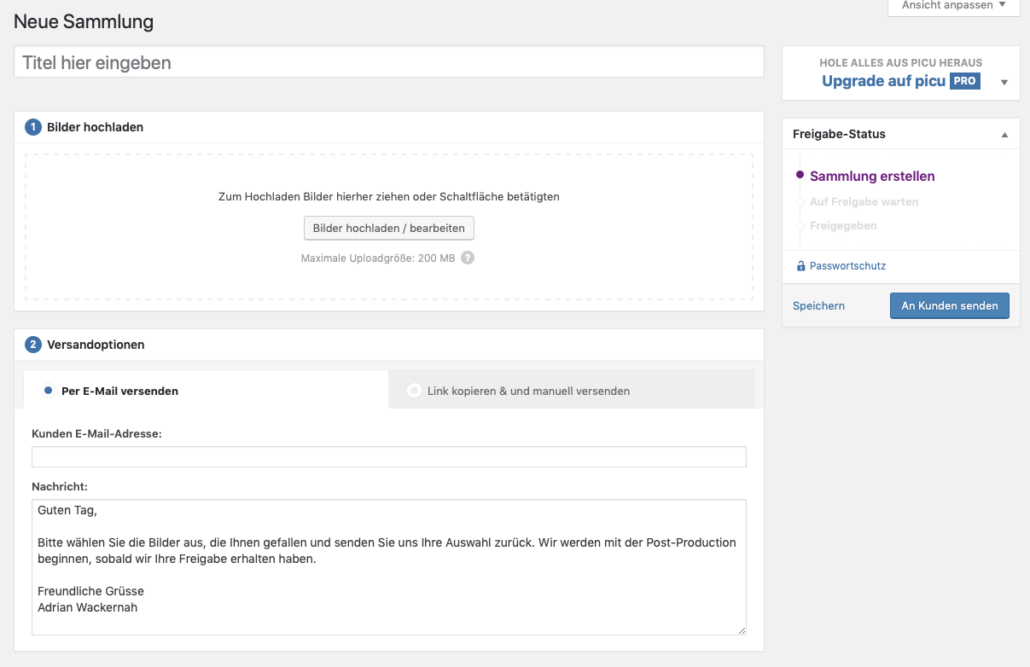
picu Sammlung erstellen
Eine Sammlung erstellen ist der erste Schritt in der Kommunikation mit dem Kunden mit picu.
Ich hatte für meinen ersten Versuch mit picu am Vortag mit einer Kundin gesprochen. Sie suchte ein Wandbild mit einem speziellen Motiv. Ich hatte mein Archiv auf meinem Computer leider nicht dabei. Ich versprach ihr aber, ihr baldigst eine Auswahl an Bildern zur Ansicht zuzusenden. Also suchte ich Zuhause in meinem Archiv einen Stapel Bilder mit dem gewünschten raus. Davon speicherte ich aus dem Archiv heraus Kopien in kleiner Auflösung (lange Seite max. 1024 Pixel) für die Anzeige im Web.
Dann erstellte ich auf meiner Webseite mit picu eine Neue Sammlung, legte die Überschrift fest und lud die Webbilder in dem Fenster hoch zu meiner Webseite. Ich trug die E-Mail-Adresse der Kundin ein, änderte den Begleittext mit der Ansprache an die Kundin nach dem Vorgang und schickte die Sammlung ab.

Was passiert nun?
Das Plugin picu legt eine Galerie an, vergibt einen zufälligen Namen (z. B. 248e8) und fügt den Begleittext inklusive Link zur Galerie in eine E-Mail ein und schickt die an die Kundin. Den Namen der Seite werden andere Besucher so wohl nicht erraten, aber geschützt ist die Seite nicht weiter. Dafür gibt es die Pro-Version, die einen solchen Schutz beinhaltet.

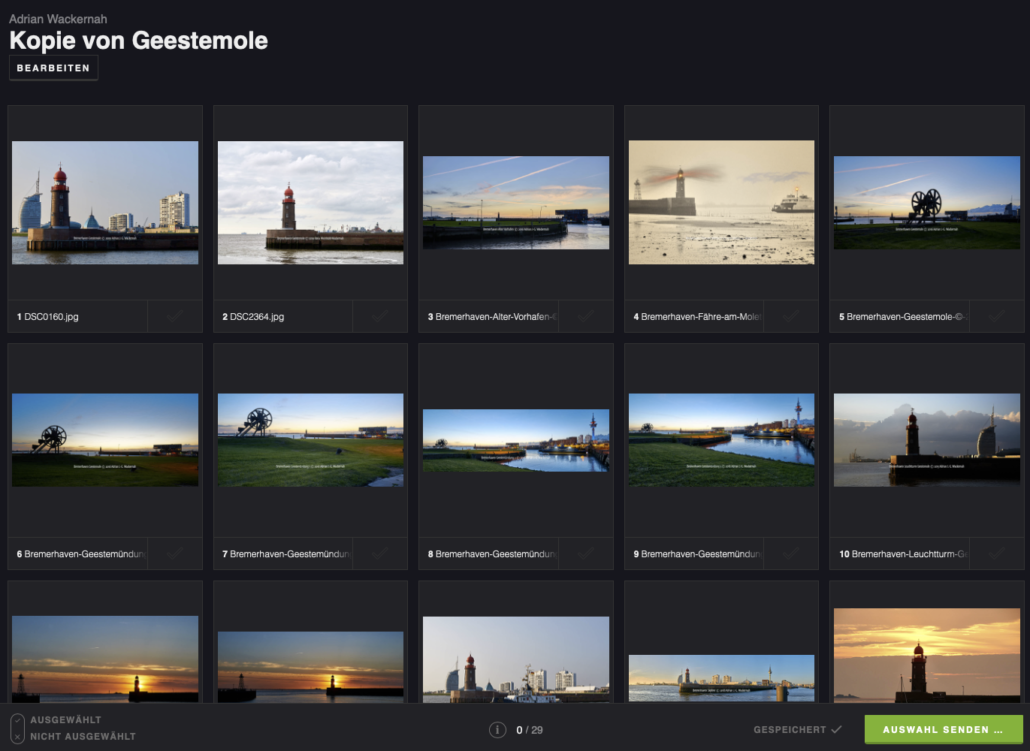
Klickt Kundin in der E-Mail auf den Link „Bilder anzeigen“, so öffnet sich die Galerie auf meiner Webseite im Browser. Dort sieht Kundin die Bilder in einer mehrspaltigen Übersicht. Beim Klick auf ein Vorschaubild öffnet sich das groß in einer Lightbox. Mit den Pfeiltasten kann Kundin von Bild zu Bild in der Großansicht wechseln.


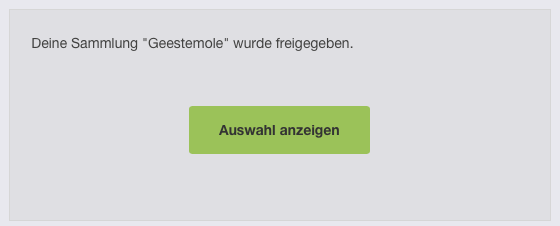
Hat Kundin ihre Auswahl getroffen und in der Übersicht die Auswahl gesendet, so wird die durch picu auf meiner Webseite gespeichert und ist jederzeit abrufbar. Der Status der Sammlung ändert sich zu „Freigegeben“. Außerdem schickt picu eine E-Mail an mich mit dem Hinweis, das Kundin ihre Auswahl getroffen hat.

Klicke ich in der E-Mail auf den Link „Auswahl anzeigen“, so gelange ich im Administrationsbereich meiner WordPress-Seite zu der Sammlung und sehe dort, welche Bilder ausgewählt wurden, ob Kundin noch eine Anmerkung dazu geschrieben hat und wie der Status der Sammlung ist.


Fazit
Ich hatte erst heute Vormittag das Plugin installiert und gleich eine Sammlung angelegt. Es war wunderbar einfach und schnell zu verstehen, wie man damit arbeitet. Natürlich kann ich jederzeit eine Sammlung zwischenspeichern und mir eine Vorschau ansehen.
Kundin war begeistert, hatte sowas noch nicht gesehen und fand das Konzept total toll. Und Kundin traf am Abend bereits Ihre Auswahl und schickte die einfach ab. Und das mit einem Smartphone. Ich war beeindruckt.
Wer zusätzlich ein persönliches Branding braucht, für den ist die Pro-Version sicher richtig. Darin gibt es mehrere Erweiterungen, die das kostenlose Plugin aufwerten.
Das Plugin gibt es auf der Webseite der Beiden Jungs: https://picu.io
Was mir auffiel
Das Plugin läuft flüssig. Ich konnte keine Einbußen in Bezug auf Performance und Reaktion meiner Webseite feststellen. Es gab keine Fehlermeldungen. Und positiv, es ist in deutsch. Nur ein einziger Punkt verwirrte mich: Im Fenster mit der Sammlung gibt es nachdem Kundin ihre Auswahl getroffen hat (Freigabe erteilt) unter der Überschrift „Zusammenfassung der Freigabe“ den Unterpunkt „Dein Kunde hat eine Nachricht hinzugefügt:“. Diese Nachricht habe ich lange gesucht. Hab dann in der Doku gesucht und wollte schon eine E-Mail an den Support senden, als ich den Doppelpunkt hinter dem Text entdeckte. Also, der Text wird immer eingeblendet, egal ob Kunde eine Nachricht geschrieben hat oder nicht. Hätte meine Kundin also eine Nachricht hinterlassen, würde sie dort nach dem Doppelpunkt erscheinen. Das hat mich doch ein wenig verwirrt.
Update zu was mir auffiel
Im November schrieb mir Claudio von picu.io zu meiner Anmerkung:
Das war effektiv ein Bug, den wir unterdessen bereinigt hatten. Dieser Text und die Nachricht wurden angezeigt, wenn Kundin z. B. versehentlich ein Leerzeichen ins Kommentarfeld eingetragen hat, wodurch picu „meinte” es gäbe einen Kommentar. Leerzeichen etc. werden jetzt ignoriert, und dieser Text (Dein Kunde hat eine Nachricht hinzugefügt) nur noch angezeigt, wenn effektiv etwas eingegeben wurde.
Claudio picu – Online Photo Proofing with WordPress
Falls das nicht funktionieren sollte, oder du an anderen Stellen noch etwas entdeckst, was unklar ist oder auch wenn du Ideen für neue Features haben solltest, sehr gerne einfach direkt bei uns melden! Wir freuen uns über jegliche Inputs und haben schon diverse Ideen auf diesem Weg umsetzen können.
picu.io • @picu_io
Danke liebes Picuteam, das ihr euch des Problems angenommen habt.